今回やりたいこと
- WordPressのサイトで「会員リスト」を作りたい。
- 入力形式を統一して、簡単に入力できるようにしたい。
↓
カスタム投稿で「会員情報」を入力できるよう設定する。
プラグイン「Custom Post Type UI」の設置
「Custom Post Type UI」をインストールする
「Custom Post Type UI」という、カスタム投稿タイプおよびカスタムタクソノミーを作るための管理画面を追加するプラグインをインストールします。

「Custom Post Type UI」の設定
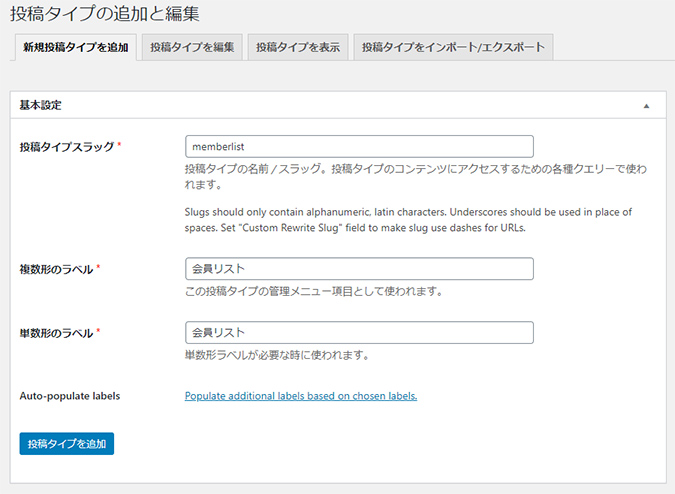
「新規投稿タイプを追加」します。



【基本設定】
投稿タイプスラッグ:memberlist
複数形のラベル:会員リスト
単数形のラベル:会員リスト【追加ラベル】
特に設定せず【設定】
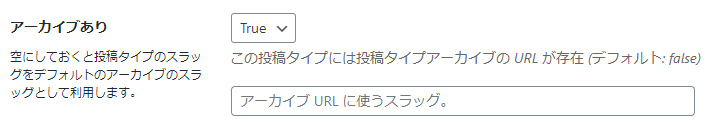
アーカイブあり:true(デフォルトではfalseになっている)
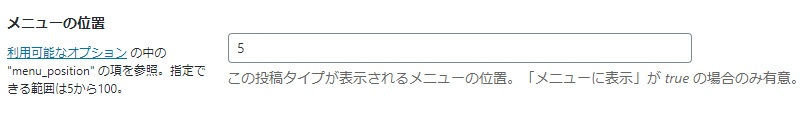
その下のボックスに「memberlist」と入力メニューの位置:5(管理画面のメニューで表示される位置を指定。5~100で任意の数字を入力)
プラグイン「Advanced Custom Fields」の設置
「Advanced Custom Fields」をインストールする
Advanced Custom Fieldsをインストールする。

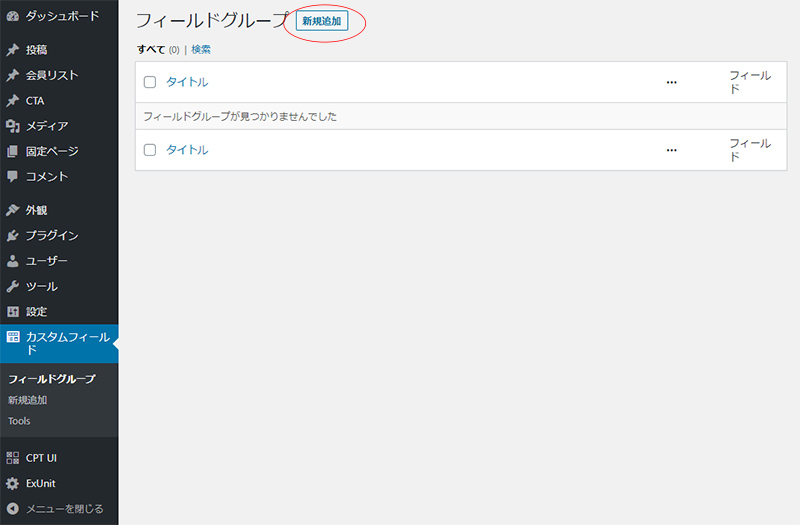
フィールドグループを「新規追加」する
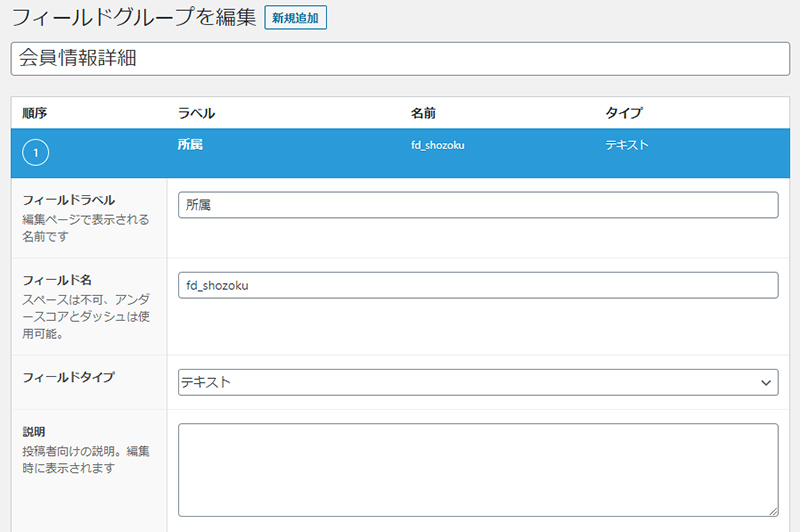
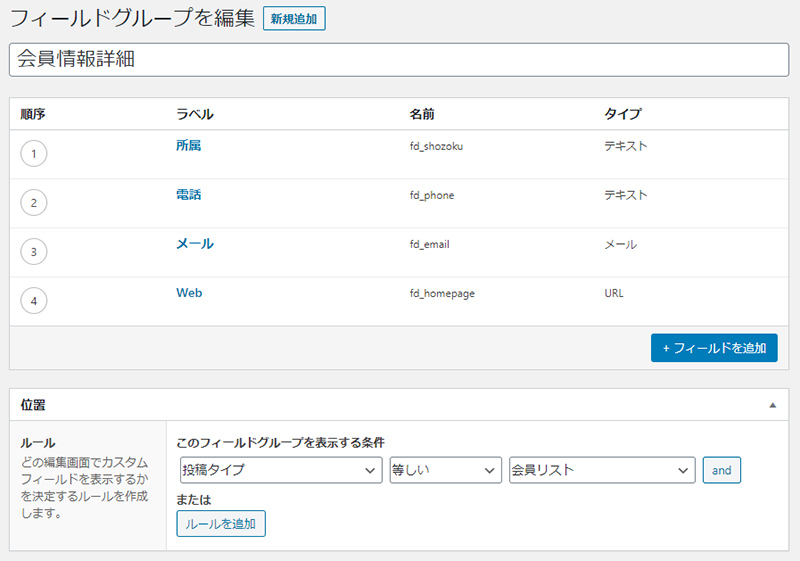
入力画面が出るので、必要に応じて「+フィールドを追加」する。




ラベル:所属
名前:fd_shozoku
タイプ:テキストラベル:メール
名前:fd_email
タイプ:メールラベル:電話
名前:fd_phone
タイプ:テキストラベル:Web
名前:fd_homepage
タイプ:URL
タイプは、テキストの他、「メール」や「URL」を適宜選ぶ。
「位置」の「ルール」の箇所の設定は、「このフィールドグループを表示する条件」として、「投稿タイプ」「等しい」「会員リスト」とする。
子テーマにテンプレートを追加する
子テーマに、以下のテンプレートphpを追加する。
(親テーマの「archive.php」「single.php」をコピーして、ファイル名に「-memberlist」をつけ、ヘッダーやフッターの読み込み部分はそのままに、コンテンツ部分を書き換えて作成)
・会員情報個別ページ 固定ページテンプレート (single-memberlist.php)
・会員情報一覧 固定ページテンプレート (archive-memberlist.php)
「single-memberlist.php」の編集
コンテンツ部分にループさせて表示する、以下のソース(A)を入れる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!--ここから会員情報--> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="bx_member"> <h2 class="name"><a href="<?php echo get_permalink(); ?>"><?php the_title(); ?></a></h2> <dl> <dt>所属</dt> <dd><?php the_field('fd_shozoku'); ?></dd> <dt>メール</dt> <dd><?php the_field('fd_email'); ?></dd> <dt>TEL</dt> <dd><?php the_field('fd_phone'); ?></dd> <dt>Web</dt> <dd><a href="<?php the_field('fd_homepage'); ?>" target="_blank" rel="noopener noreferrer"><?php the_field('fd_homepage'); ?></a></dd> </dl> </div> <?php endwhile; endif; ?> <!--//ここまで会員情報--> |
「archive-memberlist.php」の編集
コンテンツ部分には、上記のソース(A)を入れる。
一覧ページに「ページ送り(ページャー)」を入れる
archive-memberlist.phpのページャーを表示させたい箇所に、以下のソースを追加する。
|
1 2 3 4 5 6 7 |
<?php endwhile; endif; ?> <?php echo paginate_links(array( 'next_text' => 'next', 'prev_text' => 'prev' )); ?> |
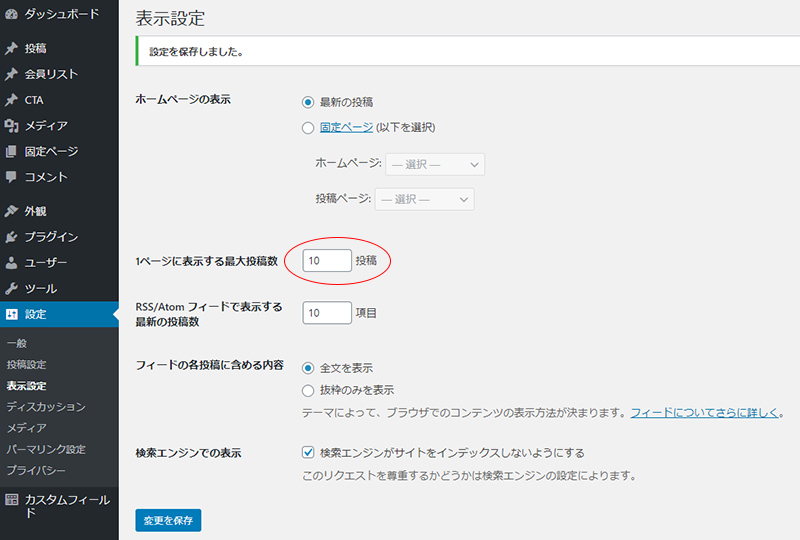
ダッシュボード「設定」の「表示設定」の箇所で
1ページに表示する最大投稿数:10 に設定している場合、
11件以上あるとページャーが表示される。

一覧ページで古い記事が上になるようにする
archive-memberlist.phpに、以下のソースを追加する。
|
1 2 |
<!--古い記事が上に--> <?php if(is_archive()) : query_posts($query_string.'&order=ASC'); endif ?> |
スタイルシート(CSS)で整える
会員リストのボックスやページャーのデザインを、適宜CSSで整える。
以上
